
前回の記事でテーマをcocoonに変更した上で最適化した結果、サイトの表示スピードが上昇したと書きました。今回は実際にやった最適化をメモとして残しておきます。
PageSpeed Insightsで測定した元々の点数はたったの14点でした。

サイト運営上、スピードにあまり関心がなかったため何の施策もせずにいた結果がこれです。
最終的には

64点にまで上昇しました!

因みにPageSpeed Insightsで測定すると改善できる項目を親切に教えてくれます。
上図が指摘された項目ですが、今回は改善すべき事項を全て実施しています。
では具体的に何をやったのか?
忘れないようにメモとして残したいと思います。
キャッシュの処理は必須

いじったキャッシュはブラウザキャッシュとページキャッシュ。プラグイン、テーマ、サーバーの3通りのパターンから設定できますね。
基本中の基本であるキャッシュの設定です。
ブラウザキャッシュはサーバー側から設定
テーマにcocoonを使っている場合、【cocoon設定】の【高速化】から簡単にできます。またXサーバーで運用している場合はサーバーの管理パネルから行うこともできます。
レンタルサーバー Xserver
![]()
今回は後述する.webpにも対応してる事からサーバー側でブラウザキャッシュを設定しました。
ページキャシュはプラグインで
Xサーバーの場合、XアクセレーターをONにした上でサーバー側でキャッシュの設定が可能ですが、導入がしやすいためプラグインで対応しました!
有名なものはWP Super CacheとかWP Fastest Cacheです。今回は後者を使用。
非同期処理の設定一覧
続いて非同期処理についてです。cssやスクリプトをヘッダーで読ませずにbody内で読ませて非同期にさせる事ですね。サイトの高速化にはかなり効果的です!
Googleフォントの非同期
googleフォントのさわらびゴシックを使っていたため、cocoonの【高速化】から設定。
Webフォントの非同期
fontawesome等の事ですね。こちらも【高速化】から設定できます。
java scriptの遅延読み込み
以前はAutoptimizeというプラグインを使っていましたが、テーマを変えてから画像が表示されないという不具合が出たので停止。
代わりにcocoonの【高速化】→【JavaScriptをフッターで読み込む】から設定しました。
function.phpをいじって非同期にすることもできるようです。
CSSの遅延読み込み
こちらもAutoptimizeから設定できましたが、プラグインを停止させたため今回は非同期にせずそのままの状態です。
画像の圧縮処理とwebp化で高速化!

画像を多用していると、どうしてもサイトが重くなります。リサイズや圧縮だけでなく画像形式自体を変えてみました。
今回の最適化で最も時間を要したのが画像処理です!
これまでアップロードした画像を全て見直したうえで圧縮 → 再アップロードしたためです。これだけで9時間は時間を使っています。
画像の圧縮はweb上で行えます。評判が良いのが以下のTinyPNGです。

画像の自動圧縮にEWWW Image Optimizerを導入
以前まではアップロードした画像の自動圧縮にsmushというプラグインを使っていましたが、軽くてより使いやすいEWWW Image Optimizerに変更しました。
画像作成 → webで圧縮 → プラグインで圧縮
という具合です。
このプラグインは自動圧縮だけでなく、これまでにアップロードした画像の一括圧縮や画像形式をwebpに変換できる優れものです。
画像形式をwebpに変更

これまで使っていたJPGやPNGを全て次世代規格のwebpに変換。
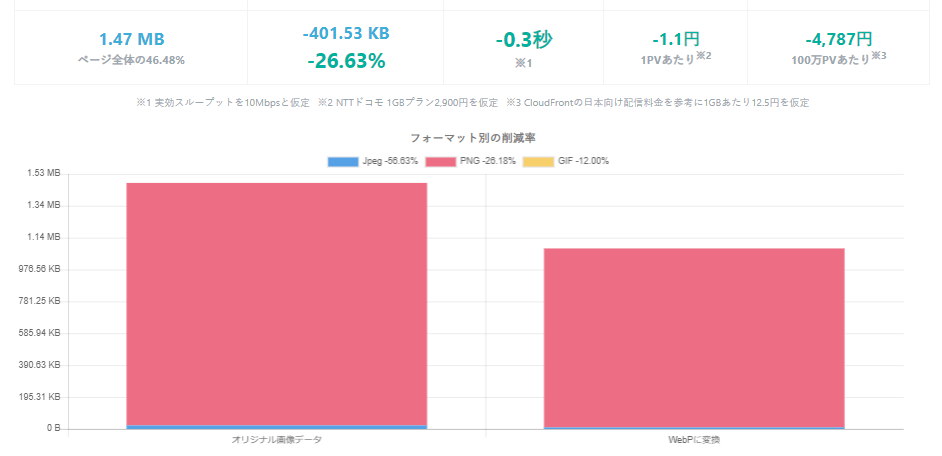
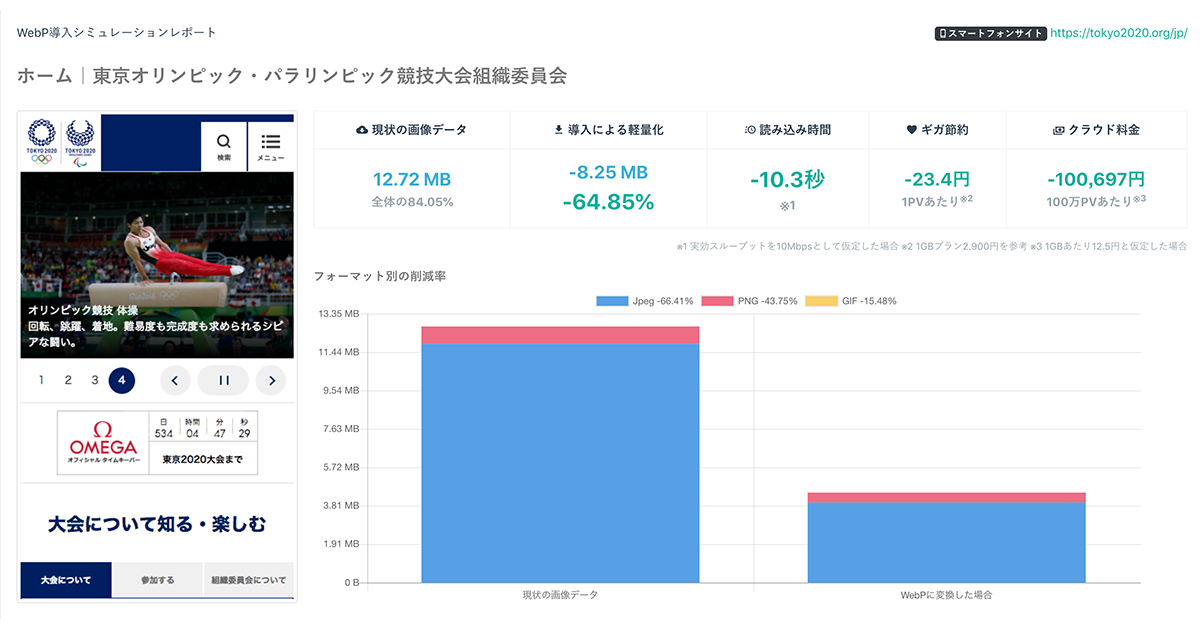
上図は画像ファイルをwebpに変更するとどれだけ効果があるのか?シュミレートした結果です。画像サイズの削減だけでなく、サイトの表示が速くなり、1pvあたりのコストも削減できると記載されています。

結果として画像形式をwebpに変換すると画像サイズが3分の2近くまで小さくなりました!
webpはchromeやfirefoxでは対応していますが、IEやsafariでは非対応です。したがって、対応している場合はwebpで、それ以外はJPGやPNGで表示というようにブラウザの振り分け設定が必要になります。
一見難しそうに聞こえますが、意外と簡単にできます!
EWWW Image Optimizerでwebpの設定 → .htaccessにコード追加 → 画像を一括でwebpに変更
これだけで実現できます。
以下サイトでくわしくまとめられています。

画像の遅延読み込みは効果絶大!
画像の遅延読み込みは表示スピードを上げる上で効果絶大です!プラグインを使わなくとも、cocoonなら【高速化】からチェックを付けるだけです。必ず設定しておきましょう!
Wp-optimizeでデータベースの整理
これはサイトを高速化する上でどれだけ効果があるか分かりませんが….Wp-optimizeというプラグインを使ってデータベースを最適化することができます。
特に多くの人が使わないであろうwordpressのリビジョンを一括削除できるのがありがたい。最適化を実行したサイトでは、2年間でおよそ1,000のリビジョンが貯まっていましたが全て削除しました!
htmlやcss、javaの無駄なコードは縮小
無駄な余白や改行を削除することでソースコードのサイズを減らすことができます。プラグインからも設定できますが、cocoonの【高速化】から全て設定しました。
不要なcssを削除
これまで書き貯めたcssを改めて見直しソースコードのサイズを減らしました。
長くやっているとどれが不要なコードなのか?見極めるのが難しくなります・・・Chrome DevToolsのCoverageを使えば不要な部分が探しやすくなります。
後は探す → 削除の繰り返しです。



コメント